Authentication
Two Options: OAuth 2 + API Keys
The Storenvy API supports 2 forms of Authentication: API Keys & OAuth 2. OAuth 2 authentication is intended for building apps that you want other people to use such as mobile apps or tools that provide stats for Storenvy stores. API Keys are intended for connecting to your own store and reading writing your own data.
Please note: It is against our API policy to ask for a user's API Key. If you're building an app for others to use, use OAuth 2 authentication.
Back To TopAPI Keys
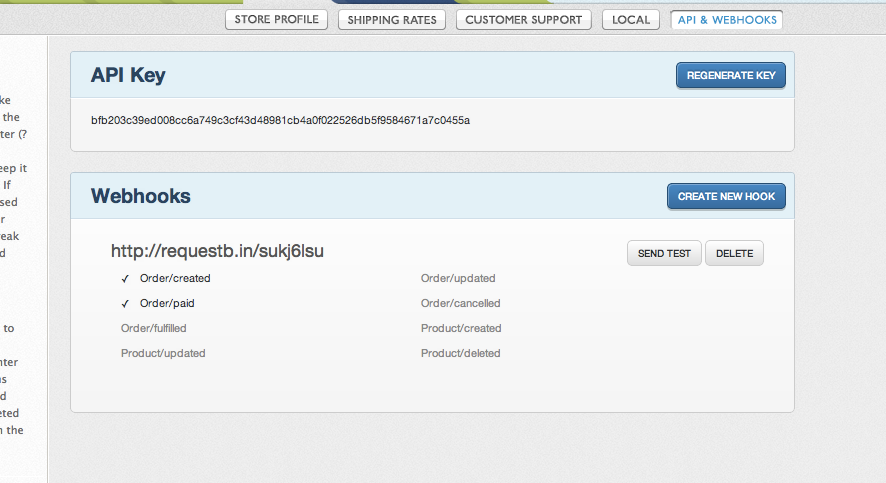
Each store is given a unique API that can be used to read and write directly to that store. This should be kept private and not shared with any 3rd-party applications. If your API Key becomes compromised, you can generate a new API Key in your store's admin panel. Note: Your old API Key will no longer work.Generating a new API Key does not impact you connections that you've authorized through OAuth 2.
You may pass your API_KEY as a query param (?api_key=...), an HTTP header (--header "API-KEY: YOUR_KEY"), or using basic HTTP authentication ( --user YOUR_API_KEY:storenvy ) with your API Key as the username and a random string as the password. Note: The password will be ignored with HTTP authentication.
# Example API call with API Key https://api.storenvy.com/v1/store.json?api_key=YOUR_API_KEY

Back To TopOAuth 2
Oauth 2 is an open standard for building 3rd party apps that allow users to securely authenticate without asking for a user's login information.
Step 1: Create an Application
Step 1: Create an Application under your Developer profile and specify your app's callback. Note your new application's Application ID and Secret.
Step 2: Redirect your user to the Storenvy OAuth Dialog.
Begin "OAuth Dance" by redirecting your user to the Storenvy OAuth authorization URL.
Redirect to https://www.storenvy.com/oauth/authorize?client_id=YOUR_APPLICATION_ID&
response_type=code&
redirect_uri=YOUR_REDIRECT_URI&
scope=SPACE_SEPARATED_LIST_OF_PERMISSION_NAMES
Note: YOUR_REDIRECT_URI must match the redirect URI in your app's settings on the developer site.
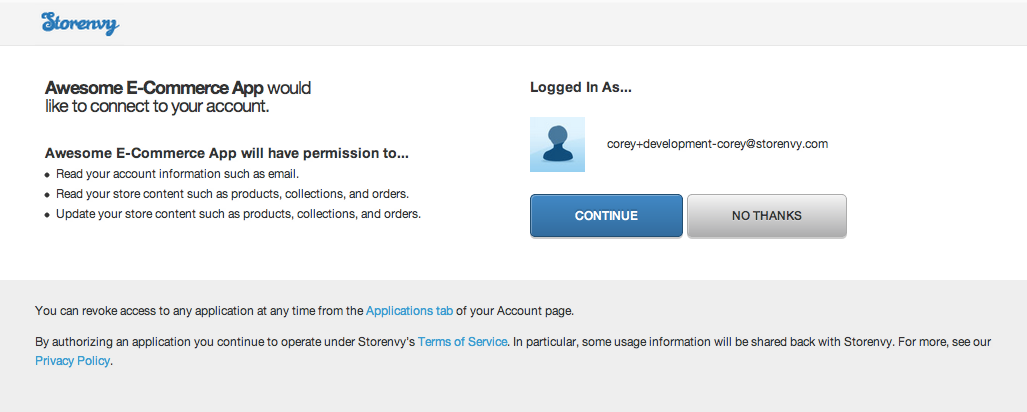
Step 3: The user will log in and then authorize your application.

Step 3: The user is then redirected back to your redirect_uri with a code param
The user will be redirected to:
YOUR_REDIRECT_URI?code=CODE_GENERATED_BY_STORENVY # Example https://mycoolapp.com/user/storenvy/callback?code=494d7988af9231884ef2b0dccf22da474b528ded50b9fd89344edee76eda46a4
Step 4: Make an API call to obtain an access_token.
When a user is redirected back to your callback_uri, make a POST request to exchange the provided code for an OAuth access_token you can use to make API calls on the user's behalf.
POST https://api.storenvy.com/oauth/token?
client_id=YOUR_APPLICATION_ID&
client_secret=YOUR_SECRET&
code=CODE_GENERATED_BY_STORENVY&
grant_type=authorization_code&
redirect_uri=YOUR_REDIRECT_URI
The response will be JSON object with an access_token attribute.
Step 5: Append the access_token parameter to the querystring of all API requests
Now that you have the access_token for the user, append it to all API request querystrings.
https://api.storenvy.com/v1/me.json?access_token=RETURNED_ACCESS_TOKEN # This will returned the info of the user you are calling on behalf of.
Back To TopOauth App Scopes
What is a "scope"?
API access scopes are like permissions that limit the amount of info a 3rd-party app can access and manipulate. Scopes exist to protect a user's privacy and to provide more control. All apps have "user", and "store_read" by default. To get "write" access to the store, you must request the "store_write" permission. Scopes should be passed as space-seperated strings. Note: App scopes only apply to OAuth authentication. API Key authentication provides full read/write access to a store without limitation.
Scopes
- user: This scope is acquired by default when a user authorizes an application. With this scope, an application may access all publicly available information about a user.
- store_read: Allows the application access to read store information such as orders, products, webhooks, etc.
- store_write: This allows an application to create and update store information, such as add products or mark orders as shipped.
Back To TopSign In
A "Sign in with Storenvy" button can be added to your project with the following link to a CSS file.
// Link this in your project
<link rel="stylesheet" type="text/css" href="https://www.storenvy.com/css/storenvy/developers/storenvy-button.css" />
// Implemented in HAML
%a.btn-storenvy{ href: user_omniauth_authorize_path(:storenvy) }
%i
Sign in with Storenvy
// Implemented in HTML
<div class="sample-placement-class">
<a class="btn-storenvy" href="#">Sign in with Storenvy<i></i></a>
</div>